-
반응형
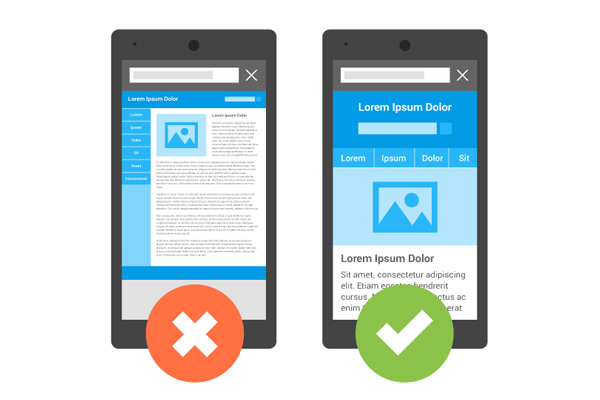
반응형 웹 디자인(responsive web design, RWD)이란 하나의 웹사이트를 PC, 스마트폰, 태블릿 등 다양한 해상도를 가진 디스플레이에 따라 웹페이지 크기가 자동으로 변하도록 만든 웹페이지 접근 기법을 말합니다.
웹사이트를 PC용과 모바일용으로 각각 별개로 제작하지 않고, 하나의 웹사이트를 만들어 다양한 디바이스에 대응할 수 있습니다. PC용 URL과 모바일용 URL이 동일하기 때문에 검색 포털 등 광고를 통한 사용자 접속을 효율적으로 관리할 수 있습니다.
또한 웹 페이지 내용을 수정할 경우 하나의 페이지만 수정하면 PC와 모바일 등 다양한 디바이스에서 동시에 반영됩니다. 반응형 웹의 핵심 기술은 가변 그리드(fluid grid), 유연한 이미지(flexible images), 미디어 쿼리(media query)가 있습니다.가변그리드
가변 그리드는 스크린에 따라 메뉴와 본문, 이미지 등의 구송요소를 비율에 맞게 자동으로 레이아웃이 변형하는 형태를 말합니다.
구성요소의 크기를 비율에 따라 자동으로 변형하기 위해서는 px단위의 절대값이 아닌 퍼센트(%)의 상대값을 주어서 변하도록 할 수 있습니다.유연한 이미지
브라우저 창 크기에 따라 이미지의 크기도 변하는 것으로 반응형 웹 구현 시 필요한 사항 중 하나입니다.
보통 width의 속성값을 100%으로 하면 브라우저 크기에 따라 이미지 파일도 크기가 변하게 됩니다.
max-width를 사용할 경우 브라우저 크기에 따라 원래 이미지보다 크기가 줄어들 수 있지만 원래 크기보다 확장되지는 않습니다.미디어쿼리
@media는 지정된 미디어 유형과 장치 유형이 일치하면 미디어 쿼리의 모든 표현식이 참으로 변합니다.
미디어 쿼리가 참일 경우 일반적인 방식(계단식 규칙)에 따라 해당 스타일 시트 또는 스타일 규칙이 적용됩니다.
반응이 빠른 웹 디자인은 html과 css만 사용합니다. 728x90반응형
728x90반응형'퍼블리싱 > 공통' 카테고리의 다른 글
웹표준과 크로스브라우징 (0) 2021.03.12 웹접근성이란 (0) 2021.03.12 웹기획이란 (0) 2021.03.12 css의 간략한 설명과 속성, 속성값 (0) 2021.03.12 Box모델 margin, padding으로 여백 주기 (0) 2021.03.12